safari の offsetTop の値がどうにも解せない件について
とある業務で html の TABLE の操作をいろいろとヤル必要がでました。ブラウザ検証をしていたときに safari だけ TD.offsetTop の値がどうにも変なんです。IE / FireFox / Opera は TD 要素の offetTop を取得すると左上の座標が帰ってきます。safari は何故か左上の座標が帰ってきません。TD 要素の中に存在する要素の左上座標が TD.offsetTop として値が返されてしまいます。
この不具合?仕様? TD の vAlign が "bottom" と "middle" の時にこの現象が発生します。
さて言葉で書いても何を言ってるのやら、さっぱり。。。という感じなので画面キャプチャーと検証スクリプトを晒します。何か僕の理解が間違っているのでしょうか?
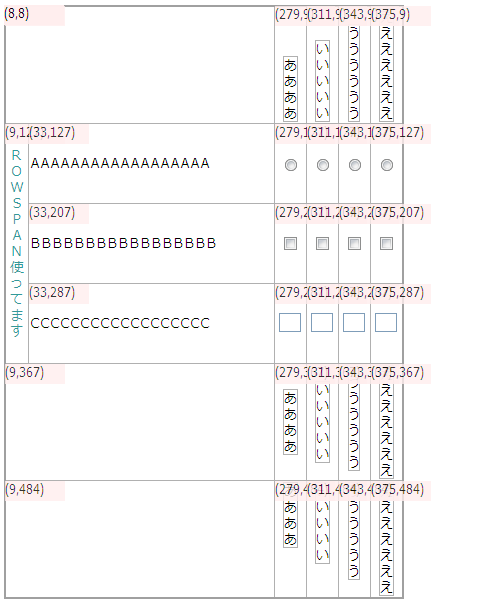
まずは FireFox 2 の画面キャプチャはこんな感じ。TD.offetTop は左上座標。
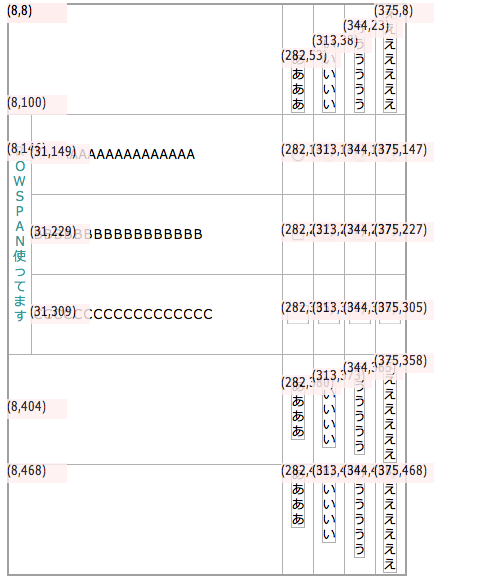
次に Safari 3 for windows の画面キャプチャはこんな感じ。TD.offetTop は内部要素の左上座標。
う〜ん・・・謎です。取りあえず Safari 向けには TD.offsetTop の座標を調べるために、一段下の TR.offsetTop の値を調べて、TD.offsetHeight を減算するなんてことをして対応しました。
以下検証スクリプトです。
<style TYPE="text/css">
table.tebletest {font-weight:normal;border:2px solid #a0a0a0;border-collapse:collapse;}
.tebletest tr {font-weight:normal;border:1px solid #b0b0b0;border-collapse:collapse;}
.tebletest td {font-weight:normal;border:1px solid #b0b0b0;border-collapse:collapse;}
.tebletest th {font-weight:normal;border:1px solid #b0b0b0;border-collapse:collapse;}
</style>
<TABLE width="400" id="test01" class="tebletest">
<TBODY>
<TR valign="bottom">
<TD colspan="2"> </TD>
<TD width="8%" align="center">
<TABLE border="0" cellpadding="0" cellspacing="0"><TBODY><TR valign="bottom"><TD align="center">あ<BR>あ<BR>あ<BR>あ</TD></TR></TBODY></TABLE></TD>
<TD width="8%" align="center">
<TABLE border="0" cellpadding="0" cellspacing="0"><TBODY><TR valign="bottom"><TD align="center">い<BR>い<BR>い<BR>い<BR>い</TD></TR></TBODY></TABLE></TD>
<TD width="8%" align="center">
<TABLE border="0" cellpadding="0" cellspacing="0"><TBODY><TR valign="bottom"><TD align="center">う<BR>う<BR>う<BR>う<BR>う<BR>う</TD></TR></TBODY></TABLE></TD>
<TD width="8%" align="center">
<TABLE border="0" cellpadding="0" cellspacing="0"><TBODY><TR valign="bottom"><TD align="center">え<BR>え<BR>え<BR>え<BR>え<BR>え<BR>え</TD></TR></TBODY></TABLE></TD>
</TR>
<TR>
<TD valign="middle" align="center" rowspan="3" width="6%"><P><FONT color="#339999">R<BR>O<BR>W<BR>S<BR>P<BR>A<BR>N<BR>使<BR>っ<BR>て<BR>ま<BR>す</FONT></P></TD>
<TD valign="middle" height="80px">AAAAAAAAAAAAAAAAAA</TD>
<TD align="center"><INPUT type="radio"></TD>
<TD align="center"><INPUT type="radio"></TD>
<TD align="center"><INPUT type="radio"></TD>
<TD align="center"><INPUT type="radio"></TD>
</TR>
<TR>
<TD valign="middle" height="80px">BBBBBBBBBBBBBBBBB</TD>
<TD align="center"><INPUT type="checkbox"></TD>
<TD align="center"><INPUT type="checkbox"></TD>
<TD align="center"><INPUT type="checkbox"></TD>
<TD align="center"><INPUT type="checkbox"></TD>
<TR>
<TD valign="middle" height="80px">CCCCCCCCCCCCCCCCCC</TD>
<TD align="center"><INPUT type="text" size="2"></TD>
<TD align="center"><INPUT type="text" size="2"></TD>
<TD align="center"><INPUT type="text" size="2"></TD>
<TD align="center"><INPUT type="text" size="2"></TD>
</TR>
<TR valign="middle">
<TD colspan="2"> </TD>
<TD width="8%" align="center">
<TABLE border="0" cellpadding="0" cellspacing="0"><TBODY><TR valign="bottom"><TD align="center">あ<BR>あ<BR>あ<BR>あ</TD></TR></TBODY></TABLE></TD>
<TD width="8%" align="center">
<TABLE border="0" cellpadding="0" cellspacing="0"><TBODY><TR valign="bottom"><TD align="center">い<BR>い<BR>い<BR>い<BR>い</TD></TR></TBODY></TABLE></TD>
<TD width="8%" align="center">
<TABLE border="0" cellpadding="0" cellspacing="0"><TBODY><TR valign="bottom"><TD align="center">う<BR>う<BR>う<BR>う<BR>う<BR>う</TD></TR></TBODY></TABLE></TD>
<TD width="8%" align="center">
<TABLE border="0" cellpadding="0" cellspacing="0"><TBODY><TR valign="bottom"><TD align="center">え<BR>え<BR>え<BR>え<BR>え<BR>え<BR>え</TD></TR></TBODY></TABLE></TD>
</TR>
<TR valign="top">
<TD colspan="2"> </TD>
<TD width="8%" align="center">
<TABLE border="0" cellpadding="0" cellspacing="0"><TBODY><TR valign="bottom"><TD align="center">あ<BR>あ<BR>あ<BR>あ</TD></TR></TBODY></TABLE></TD>
<TD width="8%" align="center">
<TABLE border="0" cellpadding="0" cellspacing="0"><TBODY><TR valign="bottom"><TD align="center">い<BR>い<BR>い<BR>い<BR>い</TD></TR></TBODY></TABLE></TD>
<TD width="8%" align="center">
<TABLE border="0" cellpadding="0" cellspacing="0"><TBODY><TR valign="bottom"><TD align="center">う<BR>う<BR>う<BR>う<BR>う<BR>う</TD></TR></TBODY></TABLE></TD>
<TD width="8%" align="center">
<TABLE border="0" cellpadding="0" cellspacing="0"><TBODY><TR valign="bottom"><TD align="center">え<BR>え<BR>え<BR>え<BR>え<BR>え<BR>え</TD></TR></TBODY></TABLE></TD>
</TR>
</TBODY>
</TABLE>
<script>
var tbl = document.getElementById("test01");
var tr = tbl.getElementsByTagName("tr");
var tblLeft = tbl.offsetLeft;
var tblTop = tbl.offsetTop;
var tblRight = tblLeft + tbl.offsetWidth;
var tblButtom = tblTop + tbl.offsetHeight;
//alert(tblLeft +":"+ tblTop);
for (var i=0;i<tr.length;i++){
for(j=0;j<tr[i].childNodes.length;j++){
var e = tr[i].childNodes[j];
if(e.nodeType == 1 && e.tagName == "TD"){
var nowleft = tblLeft + e.offsetLeft;
var nowtop = tblTop + e.offsetTop;
var nowright = nowleft + e.offsetWidth;
var nowbuttom = nowtop + e.offsetHeight;
var layer = document.createElement("div");
layer.style.width = "60px";
layer.style.height = "20px";
layer.style.left = nowleft;
layer.style.top = nowtop;
layer.style.position = "absolute";
layer.style.filter = "alpha(opacity=80)";
layer.style.mozOpacity = "0.8";
layer.style.opacity = "0.8";
layer.style.zIndex = 20;
layer.style.backgroundColor = "#ffeeee";
layer.innerHTML = "(" +nowleft+ "," +nowtop+ ")";
document.body.appendChild(layer);
}
}
}
</script>
今起動中のブラウザでテストしてみる場合はこちらをクリック下さい。




コメントやシェアをお願いします!