MTWeather の進化系→JavaScriptで導入簡単なお天気プラグイン
「MTWeather プラグインをバージョンアップ ver 1.00」で長らく Movable Type 向けにお天気プラグインを配布してきましたが、JavaScript を使ってもっといろいろなブログでお使い頂くことが可能なプラグインを MTWeather の進化系として配布致します。
このJavaScript プラグインはプルダウンで見てるユーザさんが好きな地域を選択することができ、Cookie でそのユーザさんの環境として地域が保存されるようになってます。つまりは、見てる人向けにカスタマイズされてお天気が表示可能ってわけ。
約2週間ほど当サイトにて試運転してきたので、ある程度バグはとれているかと思いますが、不具合等御座いましたらコメントお願い致します。
導入方法についての説明
- JavaScript 一式をインストールする
≫スクリプトはこちら(Drk7jpWeather.zip)
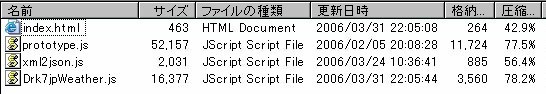
上記リンクから Drk7jpWeather.zip をダウンロードします。ダウンロードしたファイルを解凍すると以下のような4つのファイルになります。※更新具合で、サイズは多少変化しているかもしれません。

index.html はサンプルになります。その他の3つのファイルをご自分のサイトの適当な箇所に FTP してください。その他の JavaScript や CSS が置いてあるディレクトリで問題ないでしょう。
※文字コードを変更せず、FTP して下さい。script を改変する場合は、UTF-8 で BOM つき(UTF-8-flag を ON にする)で保存下さい。
- 設置する html もしくはテンプレートを編集
お天気を表示したいページの </head> の前あたり。つまり、その他の JavaScript や CSS が記述してあるところに以下のコードを追加します。 src 属性の path は、自分が設置した場所に適宜合わせて下さい。
※例えば、Movable Type であれば、Main Index テンプレート等に追加することになります。Movable Type 以外の方は、適当に path とか指定して下さい。<script language="javascript" src="<$MTBlogURL$>prototype.js"></script> <script language="javascript" src="<$MTBlogURL$>xml2json.js"></script> <script language="javascript" src="<$MTBlogURL$>Drk7jpWeather.js"></script>
次に、お天気情報を表示したい位置に以下のコードを追記します。サンプルの index.html もご覧下さい。
<div id="jwfx_menu"></div> <div id="jwfx"></div>
- 動作確認
ページを保存もしくは再構築すれば、下記のように表示されると思います。

表示されない場合は、
1.文字コードを変更して FTP してしまった
2.html 内に埋め込むコードが足りていない。もしくは間違っている
3.非対応のブラウザー?(IE, FireFox, Opera は動作確認済みですが。。。)
が考えられます。どうしてもうまくいかない場合は、コメントなり投げて下さい。ちなみに、地域を選択すれば、Ajax 風味で動的にお天気情報が変更されます。また、地域名は Cookie で保持されるので、各ユーザさんに応じて求める地域のお天気情報が表示されるので便利です。
その他、仕様について・・・
- IE 6, FireFox 1.5, Opera 8.x で動作確認済みです。それ以外は未確認です。
- XML2JSON および Japan Weather Forecast xml を使っています。いずれかのサービスに接続できない状態の時、お天気情報が表示されません。ご了承下さい。
- 結果は XML2JSON の仕様に応じて、一定期間キャッシュされます。最新の情報が表示されない場合があります。


コメントやシェアをお願いします!
OSAKA
MTWeather見やすくて大変よくできたソフトであると思い感動しています。
初歩的な、ご質問で恐縮ですが
配布ファイルのindex.htmlをFirefox最新版で開いて使ってみたのですが
セレクトリストで大阪府を選択すれば、確かに表示されるのですが
一旦、閉じてから再度、index.html(ローカルファイル)を開いてみると
セレクトリストは東京都になっており、大阪府になっておりません。
firefoxでクッキーは使用できるの設定になっており、事実他のサイトでの
ユーザーIDやパスワード等は保存されています。
何か使用上や設定上の問題があるのでしょうか?
naruからdrkへの返信
素早い対応ありがとうございます。
正しく表示されるようになりました。
これからも利用させていただきます。
drk
>naru さん
ご指摘ありがとうございます。おかげさまでその他のXMLもうまく生成できていない不具合も見つけることができました。週間予報のデータが現時点では正しく出力されていると思うので、ご確認ください。
naru
使わせていただいています。
岡山県南部の降水確率を見ていますが、降水確率が間違っているようです。
確認よろしくお願いいたします。
tokyo
非常に綺麗な天気予報なので使わせていただきたいと思っていました。
しかし、昨日から下記のように天気予報は止まったままです。原因は何でしょうか。
http://www.drk7.jp/pub/js/Drk7jpWeather/
dai
突然の質問で申し訳ございません!さっそくですが
太陽とかアイコンを差し替えるにはどの部分を修正すればよいでしょうか??ご教授くださいますようよろしくお願いします
drk
>DR さん
?の部分ですが、取得する時間帯によって?になる部分が出てしまうんです。
表示しているものは基本予想値という位置づけなので、お昼ぐらいに取得するデータでは、すでに最低気温は確定値になっているので、配信元データが?になっています。
午前一番で取得したデータには予想値が記載されているので、そこから補完することができなくはないのですが、現状そこまでできていません。
改善策としては上記の通り思いついているのですが、予報なので将来の値が出ていればよいのかなぁ〜という整理にさせていただいています。
よろしくお願い申し上げます。
DR
温度のところが所々?になっているのですが、
改善策ありましたらよろしくお願いいたします。
sm
選択した地域の天気が表示されるようになりました。
ありがとうございます。
drk
>smさん
ご報告有り難うございました。本プラグインで発行している cookie の有効期限が 2010年1月1日に設定してあったのが原因でした。
2020年1月1日に設定し直したので、当面同じ不具合は発生しないようになっております。
もし不具合が解消しない場合には、
http://www.drk7.jp/pub/js/Drk7jpWeather/Drk7jpWeather.js
をブラウザでリロードしてみて下さい。
宜しくお願いいたします。
sm
天気のプラグインを利用させていただいてます。
今日気づいたのですが、天気の地域を一度選択すると、次回も選択した地域が表示されていました。
しかし、今は再表示又はページを切り替えて戻ってみると、常に東京が表示されてしまいます。
vista,xpともに同じ状態で動作いたします。
対処方法はあるでしょうか?
drk
>Terakado さん
ここ1〜2年でこのサービスが停止する予定はありません。ご愛顧頂けると幸いです。よろしくお願いいたします。
Terakado
お世話になります。今後利用させて頂きたいと考えている者です。一つ質問させて頂きたいのですが、当サービスの利用期間終了について、近い将来考えておられますでしょうか?長期にわたって利用させて頂きたいと考えておりますので、質問させて頂きました。ご回答宜しくお願い致します。
drk
>JAF出版社さま
JavaScriptを直接書き換えることで直接指定も可能です。JavaScriptが使える方に
http://www.drk7.jp/pub/js/Drk7jpWeather/Drk7jpWeather.js
を見て頂いて自由に変更頂いて御社サーバ上に設置することで動作させることができます。
個別カスタマイズのご希望ございましたら、別途メールなりでご依頼頂ければ幸いです。
JAF出版社
お世話になります。
JAF出版社の近藤と申します。
弊社の天気を表示するプラグインの導入を考えており、こちらのプラグインの使い勝手が良かった為、導入したいと思っております。
一点、地域名の表示について質問させて頂きます。
私の場合、プルダウンでエリアを選択するのではなく、常に特定の地域を表示したいと思っています。
そのような指定はできますでしょうか?
お手数おかけ致しますが、ご回答よろしくお願い致します。
椹グループ
お世話になっております。
天気予報サービスを使いたいのですが、テクニックブックを見ましたが、市町村コードというものが解りません。どこにあるのでしょうか?
ご教授の程、よろしくお願い致します。
トトロウ
分かりました! たまに満月の画像なども出るのでビックリしてました。
お時間が御座います時によろしくお願いいたします。
ハテナになっていても今後とも使用していきますので、よろしくお願いいたします。
drk
トトロウ さん
天気情報の更新情報を1日あたり4回に変更しました。それに伴い、元の情報が最低気温情報とかが当日分に関して?情報になってしまうので、それにあわせて?になってしまっています。
解決案もあるのですが、その対応はしばらくお待ち頂ければと思います。
よろしくお願いいたします
トトロウ
はじめまして。
長い間重宝して使用いたしている者です。
早速ですが、最近当日の温度の表示が?〜31℃と言うふうにハテナになってしまっております。
今後とも使用していきたいのでよろしくお願いいたします。
satoq
すみません。お騒がせいたしました。
Drk7jpWeather.jsの先頭を以下のように変更した場合のみ起きる現象でした。(デフォルトを宮城にしたかった)
var JWFX_NODEID = 'jwfx';
var JWFX_MENU_NODEID = 'jwfx_menu';
var JWFX_JWFX_DEFAULT_ID = '23';
var JWFX_DEFAULT_XML = '04';
var JWFX_DEFAULT_AREA = '宮城県(東部)';
var JWFX_LOCATION_XML = '04';
var JWFX_LOCATION_AREA = '宮城県(東部)';
var JWFX_COOKIE_NAME = 'jwfx_locationid';
var JWFX_LOCATION_IDS =
オリジナルでは正常です。
大変申し訳ありませんでした。
drk
satoq さん>バグ報告ありがとうございました。調査して bug-fix したいと思います。
satoq
「IEでは表示されるのですが、firefox(2.0.0.13)ではエラーになって表示されないようです」と書いた者です。
その後も試したところ、どうやら、最初に表示した時(クッキーに何も無いとき)に起こるようです。エラーになっても一度地域を選択すれば、後は正常に動きます。IEとかfirefoxとかは関係ありません。
以上 よろしくお願いいたします。
satoq
大変感謝して使わせてもらっております。
私のサイトの場合、IEでは表示されるのですが、firefox(2.0.0.13)ではエラーになって表示されないようです。どうしてなのか分からなくて困っております。
なんとかならないでしょうか。
以上 よろしくお願いいたします。
山梨情報発信サイト『なびまる』
はじめまして。山梨の情報を配信している、株式会社 o2cの稲垣と申します。
弊社で運営しております、上記の山梨情報発信サイト『なびまる』というサイト内に山梨県の天気情報を載せたく考えております。
ピンポイントで山梨県だけの情報を表示させる事は可能でしょうか?
えん
先程投稿したえんです。
パスの設定が間違っていたようで修正したら画像が表示されました。。。
お騒がせして申し訳ありませんでした。
また、このようなすばらしいプログラムを無料で配布していただき感謝しております。
ありがとうございました。
えん
はじめまして。
今回使用させていただきました。
天気予報は見れるのですが、なぜか画像だけが表示されないようです。
(×印になってしまいます。。。)原因がわかりましたら教えていただけないでしょうか?宜しくお願いします。
drk
ただ今勉強中さん>Drk7jpWeather.js も289行目あたり〜のhtml書き出し部分を修正頂くことでお好きなサイズにカスタマイズ可能です。もしくは、css を定義するとかの手もあります。
よろしくお願いいたします
ただ今勉強中
初心者の質問で申し訳ありません。
この機能を使ってホームページを作成しています。
設置して見たところ、「天気」「気温」「降水」や日付などの文字のサイズが上の表示例よりも大きくなってしまいます。
ダウンロードしたサンプルのindex.htmlでも同様に大きめな文字で表示されています。
この文字を小さくするには、どこをかえれば良いのでしょうか?
地区を選ぶプルダウンメニューの文字は表示例と変わらないので、それと同じくらいに出来ればと考えています。
よろしくお願い致します。
heita
とても素敵な機能で早速活用させていただいております。ところで、「天気 気温 降水」の下にある下線を破線にするにはどのようにすればよろしいでしょうか。よろしくお願いいたします。
Enn
昨日コメントさせていただいた、Ennと申します。
いろいろやってみましたところ、無事にエラーメッセージを消すことが
できました。大変お騒がせいたしました。
今後ともどうぞよろしくお願いいたします。
Enn
こんにちは、ただいまHPの作成をしておりまして、
こちらのお天気予報を利用させていただきました。
すごいですね、とってもきれいだし、便利だし、簡単に設置できました。
お借りさせていただき、ありがとうございます。
現在、テンプレートを使ってサイトを作っています。
他のページを表示させると、ステータスバーに
「ページでエラーが発生しました」と出ます。
これを表示させないためにはどうしたらよろしいでしょうか。。
お忙しいところまことに申し訳ありませんが、
ご指導いただければと思い、投稿させていただきました。
どうぞよろしくお願いいたします。
drk
K.K.さん>当日の最低気温が?になっていることを言っておりますでしょうか?
これは、実は元データ(気象庁のサイト)でも表示されていないんですよね。
本サービスは気象庁を元データにしているので、取得できなかった値は?になっております。このことでなければ、詳細を記載頂けると助かります。
K.K.
お天気スクリプトで、青森県、岩手県、宮城県、福島県、群馬県、長野県、岐阜県、滋賀県、京都府、兵庫県、岡山県、広島県の気温の表示が変なんですが。
M
天気のスクリプトを取り込むことができました。ありがとうございます。できましたら、週間の表示切換えや、データの更新を11時にもできるようにご検討をお願いいたします。天気の情報は、やはり最新の情報の提供が良いと思います。
M
天気のJavaScriptを利用使用としています。正しく表示はできました。素人の質問で申し訳ありませんが、リストのメニューのサイズを変更する場合、どこを直せば良いのでしょうか?少しだけサイズを小さくしたいのです。教えてください。
ヒロシ
はじめまして、こんにちは。
設置をしても、ここのサンプルを見ても、now loading... のままなのですが?
もう機能していないのでしょうか?
Design Office Smart Frog
初めまして。ウェブ製作会社に勤めている者です。
現在クライアントのホームページに天気を表示するプラグインの導入を考えており、こちらのプラグインが大変使い勝手が良く、導入したいと思っております。
しかし一点だけ不具合が出て困っています。
表示させたいのは「三重県南部」の天気なのですが、データの不具合なのかロードせずエラーが起きてしまいます。他のエリアの天気は問題なく表示されますので、設置方法やプログラムに問題はないと思うのですが、他にそのような報告はございませんでしょうか?
お手数をかけますが、お返事下さい。
何卒よろしくお願い致します。
株式会社メディアウェーブス
突然のご連絡失礼いたします。
こちらは大分で「Foodおおいた」というポータルサイトを
運営しております株式会社メディアウェーブスと申します。
こちらの天気プラグインですが、見た目も良く大変使いやすいので
こちらの「Foodおおいた」などの
サイト内に表示させたいと考えております。
その場合、表示の可、不可はもちろんですが
著作権表示などの関係や注意事項などありましたら
ご連絡を頂きたいと思います。
今後「Oitawave」としてさらに様々な情報を扱う
ポータルサイトとして運営してゆきたいと考えておりますので
ぜひよろしくお願いいたします。
お手数をおかけしますがご返答をお願いいたします。
ぶっちー
最初の書き込みの「動作しない」というのは私の早とちりでした。
申し訳ありません。
ですができる事なら新しい物に乗り換えてみたいと思っております。
ぶっちー
MTWeather、とても便利で愛用させていただいてます。
この度MT3.3にしたところ動作しなくなった為
Drk7jpWeatherを導入させていただきましたが、サイドバーの
領域が狭いため他の表示部分と干渉してしまいます。
そこでDrk7jpWeather.jsを調節して天気のサイズを調節
できたのですが、上にある地域選択フォームが狭くできません。
これを縮める方法がありましたら教えていただけませんでしょうか。
Bic
いつも楽しく拝見させて頂いてます。
MTWeather v1.09とこちらをテストを兼ね設置させて頂いております。
ありがとうございます。
おちらを試しに本日〜6日後を表示させてますが、気温の中で6日後の最低気温だけが、? となります。
これを回避する方法はどのようにすればよろしいのでしょうか。
アドバイス宜しくお願い致します。
u-ko
MTWeatherを使用させていただいてます。
とてもすばらしいものを作ってくれて、とても嬉しく思っています。
ところで、「地域名は Cookie で保持されるので、各ユーザさんに応じて求める地域のお天気情報が表示されるので便利です。」とあるのですが、私の場合、常に特定の地域(住んでいる熊本)を表示させたいと思っています。クッキーに保存する、しないの切り替えなどはできますでしょうか?
アドバイスよろしくお願いしますm(_ _)m
SantA2
PukiWikiのプラグインを探していてここにたどり着きました。とても便利なので利用させていただきました。ありがとうございます。(Macでファイルをいじっていたので文字コードのところで戸惑いましたがWINのメモ帳でなんとか書き換えができました。)
drk
y_headさん>よく気づいてくれました。有難う御座います。バグですね。修正致しました。
y_head
すいません.前の投稿に間違いがありました.
「Drk7jpWeather.js ですが、翌日の“湿度”の」
湿度でなく降水確率でした.
y_head
便利なものをありがとうございます.
勉強のために、スクリプトを見せて頂いています.
Drk7jpWeather.js
ですが、翌日の湿度の最小値の添字が当日を示している気がするのですが、
合っていますか?細かいことで恐縮ですが、もし正しければ理解のための
ヒントを頂けませんか?
DION
素人なので最初の1のところがうまくいきません。
「index.html はサンプルになります。その他の3つのファイルをご自分のサイトの適当な箇所に FTP してください。その他の JavaScript や CSS が置いてあるディレクトリで問題ないでしょう。」
自分のサイトの適当なところにFTPする」のはどうするのですか?3つのファイルをそのままサーバーにFTPしたのですがうまくいきません。
2のところはトップページのHTMLの指定箇所に挿入すればいいんですよね?
ksota
ありがとうございます。確かにしばらくすると、更新されました。
でも、なぜ県によってタイミングが違うのでしょうか?
drk
ksodaさん>この新しいプラグインはサーバ側で一定期間キャッシュされます。従いましてタイミングによっては昨日のものが表示されてしまいますが仕様です。ちなみに、このプラグインは全てサーバ側で処理しているのでMTの再構築は不要ですよ。
ksota
MTWeatherを使わせていただいています。ありがとうございます。
ところで、私は島根県に住んでいますが、この島根県の表示がおかしいのです。
日にちが変わっても表示が変更されないのです。もちろん、再構築はしています。
他県はうまく更新表示します。ちなみに東京も表示がこうしんされないようです。
何が原因なのでしょうか?