MovableTypeでレスポンシブWEBデザインでSEOに強いテーマを無料配布します
一時期は絶大な人気を博していた MovableType も、今となっては完全に WordPress 一人勝ち状態。今導入するならどっち?と聞かれれば迷わず WP をおすすめするところ。しかしながら10年近く MT でブログを運営してきて、いろいろ独自patchを当てて運用しているので、今更MT以外に乗り換えがきかないところまで来てるのが、当ブログの実態。
自分のブログのアクセスも PC 以外のアクセスがほぼ半数になってる状況もあり、そろそろモバイル対応でもするかなと思い立ったのが 2013年12月ほど。年末年始の空き時間を見つけて一気に作りこんでレスポンシブWEBデザイン対応させました。
モバイルデバイス対応も WP なら豊富に見つかるのですが、MT は全然イケてるテーマが見当たりません。一言で言うと『MT にも STINGER3 みたいなテーマが欲しいんです!』
そう思って探しまくってみたのですが皆無。一番近かったのが Six Apart の Eiger というレスポンシブWEBデザインテーマ。ただし標準の状態ではデザイン性が乏しく全然使う気になれません。おまけに僕の経験からするとSEO的な観点からタグの使い方がちょっとイケてない。そこで Eiger をベースにして、カスタマイズしまくったテーマを作ったので無料で公開します。当ブログとほぼ同じデザイン、レスポンシブでアフィリエイトに強いテーマです。
MT を使ってるけどモバイル対応できてない!レスポンシブにしたい!って方にオススメです。
アフィリエイトができて SEO に強い SEO Tuning Eiger のコンセプト
- MT でも STINGER3 っぽいテーマを作って無料で配布したい。
- アフィリエイトを使うこと前提のレスポンシブWEBデザインなテーマ
- レスポンシブWEBデザインの Eiger の CSS を極力再利用、カスタマイズ部分は上書き定義する
- 個別エントリページを SEO チューニング(人は検索では個別ページを探しに来る)
- その他のインデックスやアーカイブ系のページはナビゲーション重視
- 関連エントリや最近のエントリを格好良く見せつつサイト回遊率の向上を図る
- 高速に表示できユーザにストレスを与えない(PageSpeed Insights で高得点がでる)
- CSS の最適化はこのテーマを使ってくれたプロからのフィードバックに期待
- 使う人の対象は MT を既に使っていてモバイル対応やってみたいと思ってるユーザ層
- Internet Explorer での見た目の崩れは完全に無視する
SEO Tuning Eiger を使う準備と手順は簡単
MT のアップグレードのやり方とかテーマの適用のやり方は、書籍や MT 公式ページで学んでおいてください。ここでは説明を割愛します。MT のテーマを使ってきた人ならば手順はとっても簡単。下記の7手順でテーマの適用は完了です!
- Google AdSense(300x250)、楽天(300x250)、Zenback、忍者おまとめボタン、のうち使いたいヴィジェットのコードをそれぞれ取得しておく
- MovableType を 5.2 以上にアップグレードする
- Eiger とは何かをひと通り知っておく
- 下記リンクよりSEO Tuning Eiger をダウンロードし、seo_tuning_eiger.zip を展開する
- seo_tuning_eiger/static/images 配下の画像ファイル(ロゴ、バナー、顔画像、h1-h3)を好みの画像に差し替える
- カスタマイズした seo_tuning_eiger をサーバ上のテーマディレクトリへアップロードする
- MT の管理画面から seo_tuning_eiger のテーマを適用してブログを再構築する
SEO Tuning Eiger の特徴について
レスポンシブWEBデザインに対応しています
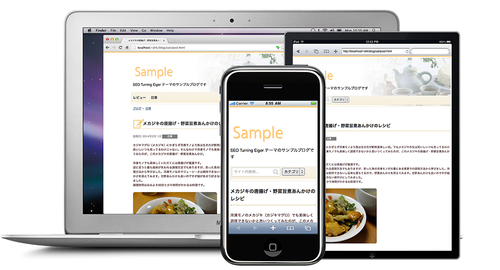
ベースとなる Eiger が Media Query CSS を用いたテーマであり、1ソースで PC ・タブレット・スマートフォンと各デバイスに最適な見た目に変化します。php を使ったり複数ソースを用意しなくても良いのでメンテナンスが楽です。どのように見た目が変化するかは、色違いの同じテーマを用いているこのページを表示したまま、ブラウザの横幅を買えてみてください。
PCビューの例を表示|タブレットビューの例を表示|スマホビューの例を表示
SEO につよい理由と最低限の記述ルールを守ってエントリを記述しよう
最近の Google エンジンは大変賢く、一昔前のタグレベルの SEO では全然ブーストさせることはできません。そこで当テーマは最低限のお作法に従ったタグ構造になっているだけです。
最強の SEO はオリジナルで価値のある記事を書いて被リンクを沢山いただけるように頑張りましょう。
ですが、最低限のタグ構造で書かれていないブログも多々有ります。いくつかルールを守ってブログを書く必要があります。そのルールがそのまま SEO の強みへつながります。
- エントリータイトルは h1 で表示されます。ページ内容を最もよく表すキーワードを入れつつ心を引くようなタイトルに心がけましょう。
- 記事本文は章立てするイメージで記述しましょう。各章のタイトルに h2 を用い、章配下の節のタイトルに h3 を用います。その他の強調ポイントは strong を用いで記述しましょう。
- サイドバーの各種パーツや他コメントタイトルは h3 が用いられています。従って節と各種パーツは同程度の強調の意味合いになります。
- 標準では非表示になっているタグは必ず記述しましょう。タグはサイドバーのタグクラウド表示に用いら内部リンクを増やします。タグを記述しない場合にはサイドバーのタグクラウドを外してください。
- 標準では非表示になっている概要を必ず記述しましょう。概要は meta タグに用いられる重要な要素であり、Google の検索結果や、MT のブログ内検索結果の概要としても使われます。
- 標準では非表示になっているキーワードを必ず記述しましょう。キーワードは meta タグに用いられる重要な要素です。
アフィリエイトに必要なものは全てそろってます
このテーマでは Google アドセンスを3つ、その他の広告(僕は楽天を使います)を運用することができる設計です。デフォルトでセットされたテーマを使えば、全てのデバイス表示において、1つの画面内にアドセンスが2つ表示されないなど規約に則した設置となっています。
ヴィジェットテンプレートに必要な物はすべてそろってますので、それぞれヴィジェットから設定してください。コードを埋め込むのは下記の7つのみです。不要なパーツがあればヴィジェットセットから外してください。
【blog】サイドバー 広告AdSense
サイドバーに表示する300x250pxのアドセンスコードを設置します。
【blog】広告 コンテンツ直下AdSense
記事本文中と記事文末に表示される300x250pxのアドセンスコードを設置します
【blog】サイドバー 広告楽天ヴィジェット
サイドバーに表示するアドセンス以外の300x250pxの広告コードを設置します。
【blog】広告 コンテンツ直下楽天ヴィジェット
記事文末のアドセンスの右横に表示される300x250pxの広告コードを設置します。
【blog】サイドバー ZenBackWidget
サイドバーにも目を向けてもらうためには ZenBack が効果的です。コードを設置します。
【blog】SNSボタン類(忍者ツールズ)
コメント欄直前にソーシャルボタンを表示します。いろいろ運用してみた結果、忍者ツールズが一番良かったです。
【blog】Google Analytics
アクセス解析にはもはや必須アイテムの Google アナリティクスのコードを設置します。
少々画像が長いですが、概ね PC ビューでの設置イメージは下記のようになります。赤がアドセンス、青がその他の広告です。経験上でこの配置と個数で設計しています。ファーストビューに広告を。というアドバイスが頻繁に届きますが、ファーストビューに広告が入っていない(タイトル直下、記事直前の広告)ほうが検索順位が良くなる傾向にあるようです。
サイト回遊率を高める工夫をしている
まずは記事直下に表示される関連記事。記事を書く際にアップロードした画像をイメージに用いることでテキストられるよりクリックしてもらう工夫をしています。関連記事はタグをキーにして検索した結果を表示します。タグがない場合には同一カテゴリから他の記事を取得しますが、タグを書かないと似た記事は出てこないのでタグを記述しましょうルールは面倒でも守りましょう。
同じく工夫したのがサイドバーに表示する直近の記事5件。WP ではこういうデザインをよく見かけるのですが、MT では皆無に等しくテンプレートを作るんに苦労した部分でもあります。
検索結果表示にもこだわってます
皆さんお使いの Google や Yahoo の検索結果。見慣れてますよね?そのイメージになるべく近い検索結果になるようにテンプレートを作りこんでいます。検索結果は概要が定義してあれば概要文を表示し、定義していなければ本文の頭の方を表示するようにしています。また画像がアップされていれば画像も表示されます。
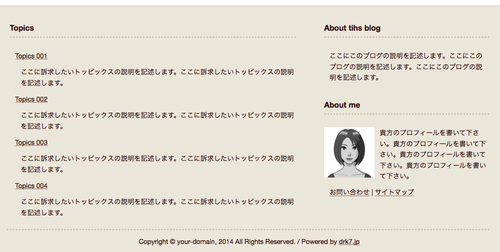
フッターで常に読ませたいトピックスやプロフィールを管理しよう
当サイトのように何らかのサービスを提供している場合、もしくはトピックスとして常に表示しておきたいページがあるでしょう。そのような用途にはフッターを利用します。
テンプレートモジュール「バナーフッター」をカスタマイズしてブログを再構築してください。
なお書き手の見える化も意外と重要ですので、プロフィールもちゃんと書くのがよいでしょう。
見た目のカスタマイズはどうやるの?
高速化のため、javascript と css は minify して1つのファイルにまとめています。それぞれ、インデックステンプレートの「全jsマージ&minif」と「全cssマージ&minify」で管理されています。
見た目を変更したい場合には、テンプレート「Eigerスタイルの改変」を変更し、cssminifier.comで minify 化した css を「全cssマージ&minify」にコピペして再構築します。
STINGER のように便利に色を変更する機能はありませんので地道なタグ変更が必要です。。
また展開したテーマファイルのうち、abountme.png, banner.png, logo.png, h1.png, h2.png, h3.png はご自分の好みの画像に差し替えることをおすすめします。特に logo, banner, aboutme は変更必須ファイルです。
ご利用にあたっての注意事項など
ライセンスについて
当テーマはフッター部分のクレジットを消さない限り完全無償です。その代わり無保証でもあります。当テーマをベースに更に良いものび仕上げたカスタマイズ例ができたなら、ぜひ無償で共有してもらえると嬉しいです。MT ユーザ数が減って消滅してもらうと困るんです。
当テーマの設置イメージについて
この記事を読んでる当ブログが同じテーマの色違いを適用しております。スマホ、タブレット、PCと様々なデバイスからアクセスしていただけると、どのような見た目になるか実感いただけると思います。
本当に効果があるのか?
当ブログもこのテーマを適用したばかりでアクセス数や広告 CTR などの実績データがまだ蓄積できておりません。ただ約半数の方がスマホでアクセスしていることが Google Analytics から計測できており、ユーザビリティは白日に向上していると思ってます。
update情報
2014.2.5 update:path 情報が間違っていたのを修正
まだまだ実験的要素が多いテーマですが、使ってみたご意見・ご感想をお待ちしております。












コメントやシェアをお願いします!
shuriken
最近MT6でサイトを作りました
テーマ使わせてもらいます
Urlはこちら
shuriken.wjg.jp
まだまだ工事中です
koji
はじめて、MTでブログをつくりました。
「SEO Tuning Eiger」が最も気に入ったので、利用させていただいています。
素晴らしいテーマを提供いただき、ありがとうございます!
お礼が申し上げたくてコメントしました。
どうも、ありがとうございます。
markn
MTでレスポンシブのいいテーマがなくてRainierを色々カスタマイズして使っているのですが、これはきれいでいいですね。
乗り換えるか部分的に適用するか悩ましいのですが、たいへん参考になります。ありがとうございます。
桜島ザク朗
MT5でレスポンシブデザイン対応のテンプレートを探してました。
自分では作れないのでありがたく利用させていただきます。
ありがとうございます!!
taiyohimawari
今日、テーマを見つけちゃいました。期待にわく内容です。いじってみますね。よろしくです!