Google Search Console からセキュリティ警告が届いたのでブログを SSL 化した
ここ数日、Google Search Console Team から届いた『Chrome のセキュリティ警告を http://サイト名 に表示します』って警告メールが話題になってますねー。
もちろん、うちにも届きました。要約するとサイトを SSL に対応せーやって意味です。
Chrome のセキュリティ警告を http://www.drk7.jp に表示します
http://www.drk7.jp の所有者様
2017 年 10 月より、ユーザーが Chrome(バージョン 62)で HTTP ページのフォームにテキストを入力すると、「保護されていません」という警告が表示されるようになります。また、シークレット モードを使用している場合は、HTTP ページにアクセスするだけで「保護されていません」と表示されます。
貴サイトでは、たとえば以下に示す URL に、Chrome の新しい警告が表示されるテキスト入力フィールド(< input type="text" >、< input type="email" > など)が見つかりました。これらの例を参考にどのページで警告が表示されるかを確認し、ユーザーデータを保護するための措置を講じていただきますようお願いいたします。なお、下の URL の一覧は、すべてを網羅したものではありませんのでご注意ください。
サイトの SSL 化は過去何度も検討をしてきたのですが、まぁ正直面倒くさいって理由でさぼってました。ただ今回は近い将来「保護されていません」という警告が表示されるとなるなら対応せざるを得ない。ってことで、重い腰を上げてブログの SSL 化をしてみました。
サイトを SSL 対応にする手順
最近話題になってるブログを読んでる限り SSL って何さ?って感じの記事が多いですが、まぁ僕のブログを読んでくれてるカテゴリの人達は SSL って何さは余裕で知ってる人達だと思うので、そんな説明は割愛。
ブログサービスでブログやってる方々は、各サービスが SSL 化されるのを正座して待ってるしかないですが、独自ドメインとって VPS や自宅サーバなどでブログ運営してるしてる人はやる気さえ出せば今すぐにでも対応可能なので、まぁ早めに作業した方が良いでしょう。一年ほど前から言われていることではありますが https サイトは検索順位も優遇されると言います。逆に http サイトは検索順位も下げられるって未来しか見えてこないです。
かなり手抜き名手順を書くと以下のように対応を進めていきます。
- http サーバを SSL 対応版にする
- SSL 証明書を購入する
- http サーバに証明書を設定
- コンテンツ内に http:// で始まる src="" が存在しないように修正
- conf に http から https への redirect を設定
- http サーバを再起動して確認
手順 1, 3 は使用している http サーバ(Apache, Nginx などなど)によって手順が違うので割愛。検索すれば丁寧に説明してくれてるブログ記事が山ほど見つかるので情報探しには苦労しないかと思う。ただ利用している http サーバのバージョンによってお作法や命令が変わってるので、説明はなるべく新しい記事かつ自分の使ってるバージョンにあった情報を探すとよろしいかと。
本当はステージング環境があればサイト停止を最小限にすることができるのですが、個人でステージングまで持ってる人はそんなにいないかと思うので、設定やバージョンアップに失敗して一時的にサイトが見れない状態になることが、ほぼ確実に発生すると思って作業時間を決めた方が良いかと思います。
証明書は SSL Store で FujiSSL を購入した
一昔前は SSL 証明書って年間数万円とかめっちゃ高価なものだったのですが、近年は無料の SSL 証明書まで存在してて凄い世の中になったもんです。企業運営のサイトなら、どこの SSL 証明書を使ってるかも安心感のひとつに繋がるので、あまりにお安い訳のわからない証明書を使うわけには活きませんが、今回は個人のブログサイト向けに購入する SSL 証明書なんで、安いに越したことはありません。
安いだけだとだめで、使う証明書によっては Chrome に信頼されていない証明書と警告がでてしまったりします。警告が出る参考例としてはこちら。そのほかにも、対応しているブラウザ(特に古いスマホやケータイなど)にも違いがあったりします。そんな中で見つけた SSL 証明書で安くて良さそうなのが FujiSSL 証明書。

最安値ではありませんが、ネットで評価を調べた限り問題が出たと言ってる人を見かけなかったことと、純国産商用 SSL で最安値ってところが決め手でした。年間 1,000 円(税抜き)です。昼飯一回分です。これは安い。
加えて申し込みから 10 分もあれば SSL 証明書がメールで発行されるというスピーディーさ。ネット時代の昨今、こうじゃなくちゃ始まらない。担当者に申請して証明書が手に入るのは数日後とか、いつの時代だよって思う。
また、安いにもかかわらず国際基準 WebTrust 認定を取得したセコムルート証明書を使用しています。最大手ではないですが、まぁ比較的大きめの会社をルートにしてるので問題も起きなさそうな気がしています。
証明書の入れ替えは年一回しかやらない作業で、すぐ忘れてしまうし、面倒なので 3 年間の証明書を購入しました。それでも 3,000 円です。一回のみに行くより安い!
ちなみに FujiSSL の購入は SSL Store から買いました。https://www.ssl-store.jp/fujissl/ 公式サイトもあるのですが、いつか購入しなきゃと思って随分前にユーザ登録まで済ませていたのが理由です。値段はどこで買っても一緒です。
SSL 化してみて何か変わったか?
SSL 化してみました。案の定、何回か失敗して一時的にブログは停止状態になっちゃいましたが、夜中作業だったので何ら影響はなかったです。
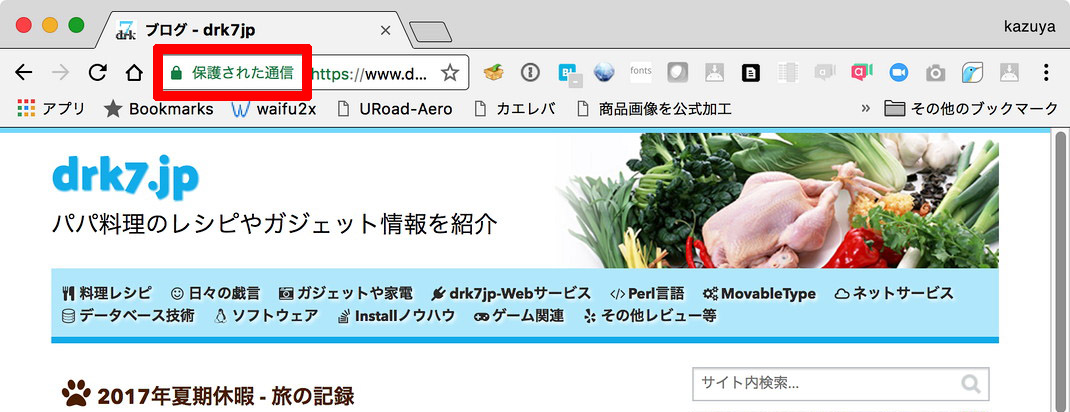
はまったのは httpd サーバがそもそも SSL 非対応のバージョンをインストールしてたこと。そこが問題とは気がつかずかなり時間を要してしまいました。その他コンテンツ内に src="http://" で始まる要素が混在していると、「保護された通信」と表示されないのにも対応に時間と手間がかかった。
ブログは MovableType を使ってたのでテンプレートやヴィジェットを修正して、コンテンツ内に埋め込まれた http:// から始まるリンクを DB 内のデータを直接検索して調べて一括置換したりと、危ない作業を終えてからブログ再構築。
まぁいろいろ面倒な作業が続きましたが、なんとか「保護された通信」と表示されるように SSL 化の作業が完了しました。

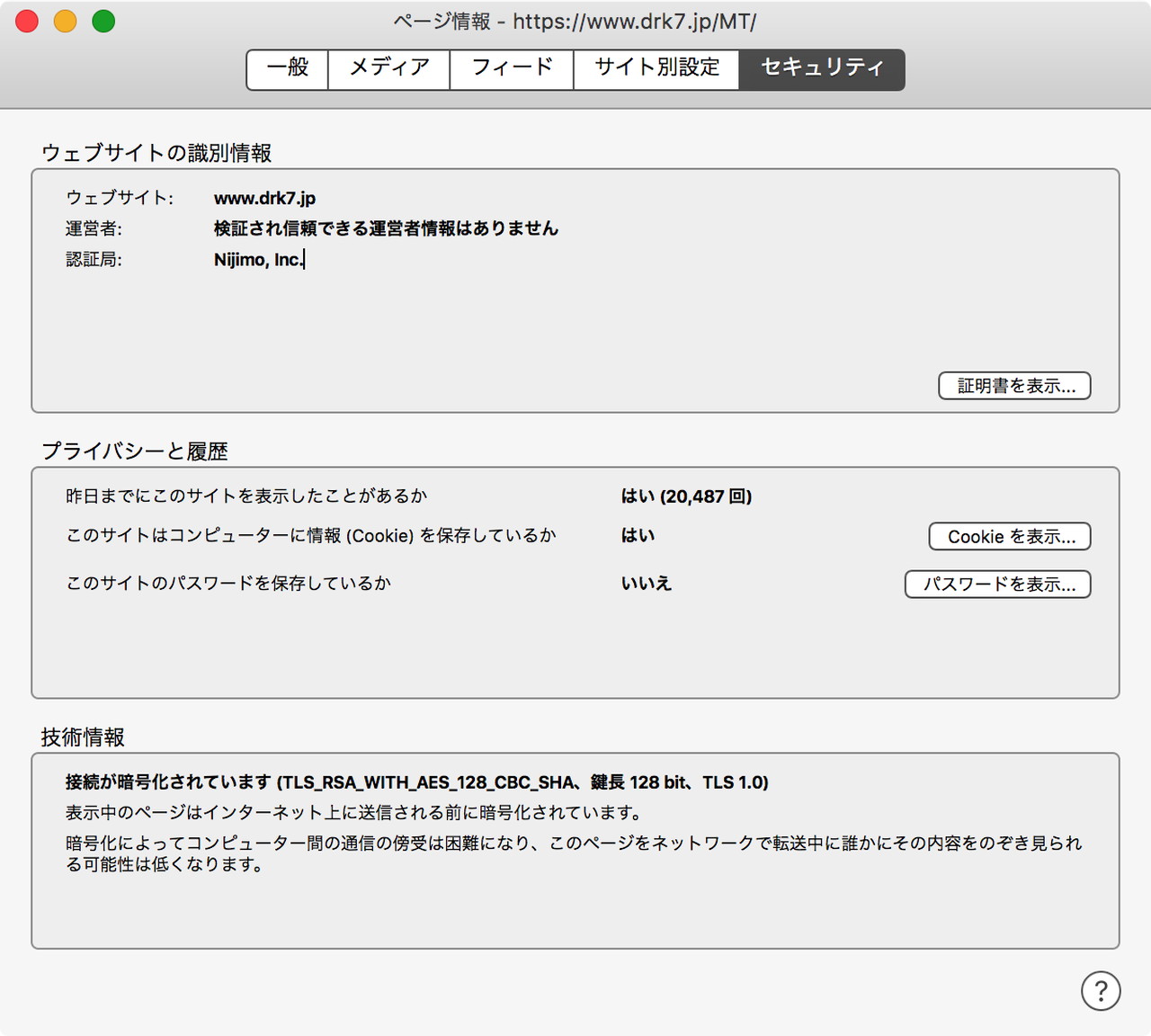
FireFox でも確認をしてみましたが、証明書の詳細を確認してみたら、証明書を発行してもらった Nijimo(SSL Store の運営会社名) drk7.jp は「検証され信頼できる運営者情報はありません」って表示されちゃいました。まぁ仕方なしか。

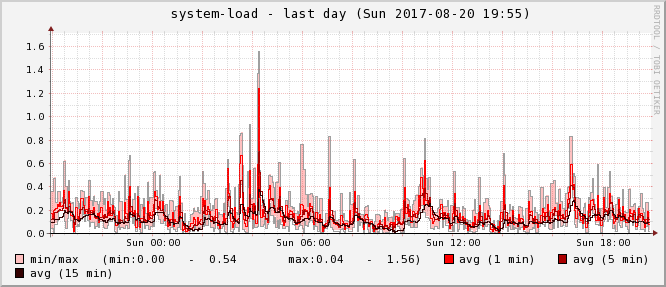
SSL 通信はサーバに負荷がかかるからと敬遠された時代もありましたが、sakura VPS でサーバステータスをみても全く負荷は変わりませんでした。今時気にするのは自分のやる気ひとつです。

ちなみにサイトのアクセス数も、今のところ全く変化はありません。言われてるように SSL 化されたサイトが優遇されるってアルゴリズムがいつか働くのでしょうか?よくわかりませんが、これでリスクはひとつ減りました。
ということで、もう何年も SSL 化しなきゃと思いつつもやる気が全く起きなかった作業を、やっとこさ終えることができました。正直面倒な作業で、初めてやる人はそれなりに手間取ることかと思うので、知人に詳しい人がいれば昼飯でもおごって作業してもらうのがよろしいかと。
あ、あと天気予報などプチサービスを http:// でサービスしてますが、こちらも期を見て https へ redirect するようにします。
おしまい。





コメントやシェアをお願いします!
Takumiboo
「検証され信頼できる運営者情報はありません」はdrk7.jpについてですよ。EV証明書以外はその表記になります。