Yahoo! 商品検索に実装されたヤフオク商品検索の仕組み
Yahoo!商品検索でヤフオク出品アイテムの検索も可能に、RSS配信も開始(Internet Watch)
Yahoo!商品検索は、ショッピングサイトで購入可能な商品を検索できるサービス。Yahoo!ショッピングや、ビジネスエクスプレスによる掲載申請を行なったYahoo!カテゴリ登録の商業サイトに加え、検索エンジン用ロボットが自動収集したサイトの商品が対象で、12月21日現在1,800万アイテムを検索できるという。
今回の機能拡張により、通常の検索結果とは別枠にYahoo!オークションのアイテムもあわせて表示されるようになった。また、検索結果のRSS配信(RSS 2.0)や検索キーワードに対するトラックバックも開始した。
Yahoo!商品検索がベータサービスされた時に試して以来全く見てもなかったサービスですが、オークションの商品が検索キーワードに連動して表示されると言うことなので、暇つぶしに仕組みを見てみました。
- スポンサーリンク -
何のことはなくて、Ajax を使って動的に表示しているだけでした。
- 検索結果ページの最後に JavaScript が埋め込まれてます。そこで、auc.js 中に定義されている getAuction関数を call する。

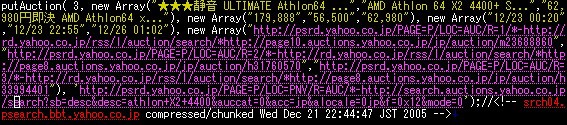
- getAuction関数は Ajax を使っていて、 /auctionProvider/index.php に検索ワードを引数にサーバサイドで検索実行した結果を受け取っています。受け取る結果は JSON とかではなく、Javascript を call する HTML が吐き出されてますね。

- 受け取った HTML にしたがって、auc.js 中に定義されている putAuction 関数でテーブル形式で表示する。

prototype.js 使ったりしているわけではなくって、ほぼ Ajax の仕組みの原型に近いシンプルなコードで記述されています。prototype.js 使えば良いのになぁ〜とちょっと思ったり。
サーバサイドの /auctionProvider/index.php が遅いのか、検索結果が表示されてから遅れてオークション情報が表示されます。検索速度が爆速なだけに、もったいないなぁ〜と思ってみたり。
- スポンサーリンク -


コメントやシェアをお願いします!