twitter上の動画リンクをランキング表示するサービス
新サービスをリリースするのは随分と久しぶりになりますが、スマートフォン向けの「ツイ旬動画(β)」って動画ランキングサイトを作りました。∩(≧◇≦)∩
ことの発端は、たまたま Twitter Streaming API を興味本位で触ってみたら予想外に面白いデータが収集でき、動画リンクのみをフィルターしてみたら、これまたすんごい面白いニコニコ動画とかが抽出されて小一時間ほど時間を忘れて遊んじゃったことから始まりました。
そんなわけで、今旬な動画情報とかを暇つぶしとしてスマートフォンでダラダラと閲覧するサービスが欲しいなぁ〜と思ったけど、ちょうどいい感じのサービスが存在しなかったので、ある意味自分のために作り上げようと思い立ち、4月中旬くらいから牛歩のような開発速度で夜な夜なコーディングして作り上げました。
ツイ旬動画のサービス概要
twitter に投稿された動画リンクを Twitter Streaming API を利用してデータ収集しています。収集したデータからニコニコ動画とニコ生放送と YouTube の3つのリンクをフィルタして DB に格納し、定期的にランキング集計してスマートフォン向け UI としてコンテンツ生成します。もちろん PC でも閲覧可能ですが、動画をスマホ向けのサイズにしているので嬉しくないでしょう。いずれ PC 対応させます。
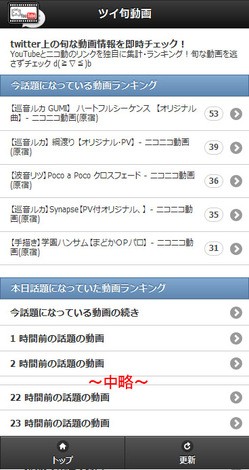
左がトップ画面です。ここ 1 時間以内の投稿から上位5件の動画を表示するとともに、毎時のランキングを直近 24 時間分集計したページへのナビゲーションで構成されています。
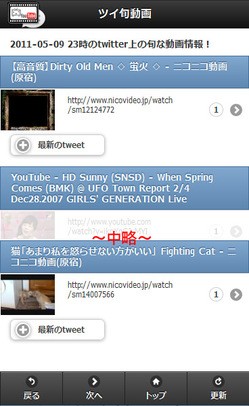
右が毎時のランキングのページです。ある時間の上位 10 件の動画と直近 10 件までのツイートから構成されています。画面最下部にはページナビゲーションを付けました。本当はヘッダーとフッターをツールバーとして固定させようと思ったのですが、技術的な壁にぶちあたり、Android 端末で全然速度が出ないため諦めました。
cron で定期的にデータが更新されるため、リロードするボタンも用意しておきました。
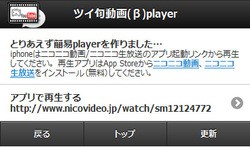
そして動画再生ページがこちらです。Android は Flash が再生可能なため YouTube やニコ動が公式に用意している外部貼り付けリンクを使えばよいだけなので実装は簡単だったのですが、iPhone は Flash が再生できないので無料の公式アプリと連携させました。仕様について全く記載がないので試行錯誤でカスタム URL スキームの引数を割り出して作り上げました。仕様さえ解っていればなんてことはない作業だったのですが苦労しました。
ツイ旬動画の技術的要素
サーバサイドはもちろん Perl で実装しています。AnyEvent::Twitter::Stream で Twitter Streaming の永続的に受信して AnyEvent::HTTP で短縮 URL の解析や動画のタイトル名などを各 API 経由で取得します。最後は取得したデータを AnyEvent::DBI で MySQL へ格納します。一応全ての処理でノンブロッキングなコーディングを行いましたが、結局最後の MySQL でブロッキングされてるんじゃないか?という疑問もありますがよくわかっていません・・・(;^_^A
UI 側は最終的には jquery mobile の不要なエフェクト類を削除して動作を軽くしたオレオレ改造版に落ち着きましたが、かなり苦労したし、どうしても実現したかった position:fixed によるヘッダーフッターを諦めています。まだまだ jquery mobile もアルファ版ということもあり動作が不安定な部分や重い処理など、そのままでは使えない印象です。iScroll を使っての position:fixed も挑戦しましたが jquery mobile との相性が悪くて、戻る機能を使うとスクロール範囲が狂ったりしました。sencha Touch ならうまく実装できそうでしたが SEO を考えると得策ではありません。
そんなこんなでサーバサイドよりクライアントサイドに時間を要したサービス実相でした。
ご要望などございましたら、お気軽にコメントしていただければと思います。









コメントやシェアをお願いします!