XML2JSON + 占いRSS で JavaScript 占いプラグイン
「Blog初!? 占いランキング プラグイン 公開」で長らく占いプラグインを配布してきたのですが、ユーザさんからの指摘で、2005年の2月末日でライブドアの占い RSS でランキング RSS の配信が終了していたことに気がつきました。
約1年以上も気がつかないまま、自分のサイトのTOPにも過去のランキングを表示し続けていました。なんとも、如何に自分のサイトすらちゃんと見ていないかがバレバレですね・・・(苦笑
09.08.27追記 → いつの間にか livedoor の占い RSS そのものが配信停止していたので MSN に切替ました。
と言うことで、占いランキングの情報が無くなってしまったので、現在配信されている本日の占いを表示するプラグインに変更してみました。どうせなので、Movable Type 以外の方もお使い頂けるように JavaScript 形式に変更してみました。占い好きな方はご自由にお使い頂ければと思います。
導入方法についての説明
- JavaScript 一式をインストールする
≫スクリプトはこちら(Drk7jpUranai.zip)
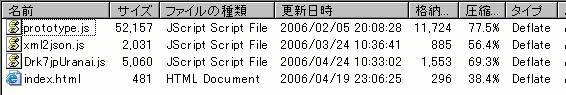
上記リンクから Drk7jpUranai.zip をダウンロードします。ダウンロードしたファイルを解凍すると以下のような4つのファイルになります。※更新具合で、サイズは多少変化しているかもしれません。

index.html はサンプルになります。その他の3つのファイルをご自分のサイトの適当な箇所に FTP してください。その他の JavaScript や CSS が置いてあるディレクトリで問題ないでしょう。
※文字コードを変更せず、FTP して下さい。script を改変する場合は、UTF-8 で BOM つき(UTF-8-flag を ON にする)で保存下さい。
- 設置する html もしくはテンプレートを編集
本日の占い情報を表示したいページの </head> の前あたり。つまり、その他の JavaScript や CSS が記述してあるところに以下のコードを追加します。 src 属性の path は、自分が設置した場所に適宜合わせて下さい。
※例えば、Movable Type であれば、Main Index テンプレート等に追加することになります。Movable Type 以外の方は、適当に path とか指定して下さい。<script language="javascript" src="<$MTBlogURL$>prototype.js"></script> <script language="javascript" src="<$MTBlogURL$>xml2json.js"></script> <script language="javascript" src="<$MTBlogURL$>Drk7jpUranai.js"></script>
次に、本日の占い情報を表示したい位置に以下のコードを追記します。サンプルの index.html もご覧下さい。
<div id="lurss_menu"></div> <div id="lurss"></div>
- 動作確認
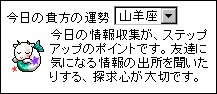
ページを保存もしくは再構築すれば、下記のように表示されると思います。

表示されない場合は、
1.文字コードを変更して FTP してしまった
2.html 内に埋め込むコードが足りていない。もしくは間違っている
3.非対応のブラウザー?(IE, FireFox, Opera は動作確認済みですが。。。)
が考えられます。どうしてもうまくいかない場合は、コメントなり投げて下さい。ちなみに、星座をマウスや上下キーで選択すれば、Ajax 風味で動的に占い情報が変更されます。また、星座名は Cookie で保持されるので、各ユーザさんに応じて求める星座の占い情報が表示されるので便利です。
その他、仕様について・・・
- IE 6, FireFox 1.5, Opera 8.x で動作確認済みです。それ以外は未確認です。
- XML2JSON および Japan Weather Forecast xml を使っています。いずれかのサービスに接続できない状態の時、占い情報が表示されません。ご了承下さい。
- 結果は XML2JSON の仕様に応じて、一定期間キャッシュされます。最新の情報が表示されない場合があります。


コメントやシェアをお願いします!
drk
09.08.27追記
ちょっと前から気がついてましたが、livedoor の占い RSS が配信停止になっていたので、MSN が配信している星座占い RSS に切り替えました。
http://fortune.jp.msn.com/rss.aspx?rsstype=12rank
omoti
フォント調整、なんとか変更できました
(1時間くらいかかった・・・苦戦)
同じように天気予報もフォント調整完了。
大分すっきりしました。
・・・ただ、天気予報の方は地域選択バーの▼が消えちゃいましたが(笑)
ところで、今回色々といじっていてこのプログラムに大変興味を持ち、私
も勉強をしてみようかなぁ、これらのプログラムってなんて言うものなん
でしょうか?
下のAmazonのJavaScript+CSS Advanced Designという本を買えば分かるの
でしょうか。
なんにせよ、有り難うございました。助かりました。
omoti
おお!早速の返答有り難うございました!
早速やってみますね〜
サイト上に天気予報あると、結構便利ですね。
意外とこの天気予報をついでに見ていく人がいるかも。
Amazonの支援ツールも、ついさっき入れました。
これからトライ致します。
本当に便利なツール、助かります。
結果報告は後ほど〜
drk
omotiさん>Drk7jpUranai.js内の
<td width="160">' + msg + '</td></tr>
を
<td width="160"><font size="-1">' + msg + '</font></td></tr>
とかするとうまくいくと思いますよ。
omoti
こんばんわ〜
占いプラグイン、便利に使わせてもらっています。
早速質問なのですが、占い後に表示された文字サイズって変更できるので
しょうか?
ノートパッドでDrk7jpUranai.jsやxml2json.jsを開いて色々とやってみた
のですが、よく分かりませんでした・・・・orz
へたれな私にヒントを頂けると有り難いです。
bizcaz
こんにちわ^^
さっそく占いプラグインを使わせていただきました。
今度のは自分の星座をデフォルト表示できるんですね♪
天気予報プラグインと共通したJAVAスクリプト(prototype.js、xml2json.js)なのも助かります。
では…。